Welcome to Sprig
You found the tutorial! 🎉
READ ME FIRST❗
After each edit, hit the “Run” button in the top right of the editor to see your changes.
P.S.: you can also use the shift + enter shortcut.
Within an hour, follow the tutorial to create your Sokoban or a own maze puzzle game!
In this game, your player’s objective will be to push the purple boxes onto all of the green goals.
We’ve started coding this game, but need your help to finish it! Follow the steps below, and edit along in the editor to the left.
There are hints and solutions along the way. Hints are guidance and solutions will provide actual code.
One final thing before we get started: ensure the gameplay window is active if you’re playing it– just a simple click in the window will do it!
And, if you get really stuck, come ask for help in the #sprig channel on the Hack Club Slack.
Are you ready? Let’s get started! 🌠
Step 1
Try moving the character around with the w, a, s, and d keys on your keyboard. You’ll notice that the player can only move down (when you press s) and right (when you press d).
Your challenge is to add controls for the player to move up and left, use w and a as inputs.
Stuck? Show Hint.
Scroll through the code to find onInput.
I've tried my best. Show Solution.
In JavaScript, a function is a block of code designed to do a specific task. In Sprig, an onInput function is used to detect when a keyboard input is given. In our code, we can see that there are two onInput functions for the keys s and d.
We’ll need to add two more for the keys w and a. Type this out below your onInput functions for s and d.
onInput("w", () => {
getFirst(player).y -= 1;
});
onInput("a", () => {
getFirst(player).x -= 1;
});Note that the y and x values are to be subtracted (-=) instead of added (+=) because we are moving up and left. In most 2D game engines, like Sprig, decreasing the Y value moves the player up.
Now try moving your character again! It should move in all directions, congrats :)
Step 2
As mentioned before, the goal of the game is to push the purple boxes into green goals.
So, make your box pushable!
Stuck? Show Hint.
Search the toolkit for setPushables and edit the code in the editor accordingly.
I've tried my best. Show Solution.
In Sprig, a sprite is an image that represents a game asset such as your player, your purple boxes, and your green goal.
The setPushables function allows us to define which sprites can push other specified sprites. In our case, we want the player to be able to push boxes.
Part of setPushables has already been written. Find the lines with the setPushables function and add box in the parentheses to the right.
setPushables({
[player]: []
});Your code should now look like this:
setPushables({
[player]: [ box ]
});Note that in Sprig, all sprites in setPushables need to have a solid property, which means it can’t overlap another sprite. You can set a sprite as solid with setSolids (check the toolkit).
In this tutorial, we don’t have to worry about this as it already has been done for us.
Now run your game, and you should be able to push your box!
Step 3
Now play the game by pushing the purple boxes into the green goal! See how far you can get!
Tip: Press j to reset the current level if you get stuck.
Are you stuck? Are there walls blocking your path that you can’t pass?
Try editing the map! Hint: it’s the third level.
Stuck? Show Hint.
Check the code comments, which are denoted by // (and are in red). Is there anything that describes the game’s levels?
I've tried my best. Show Solution.
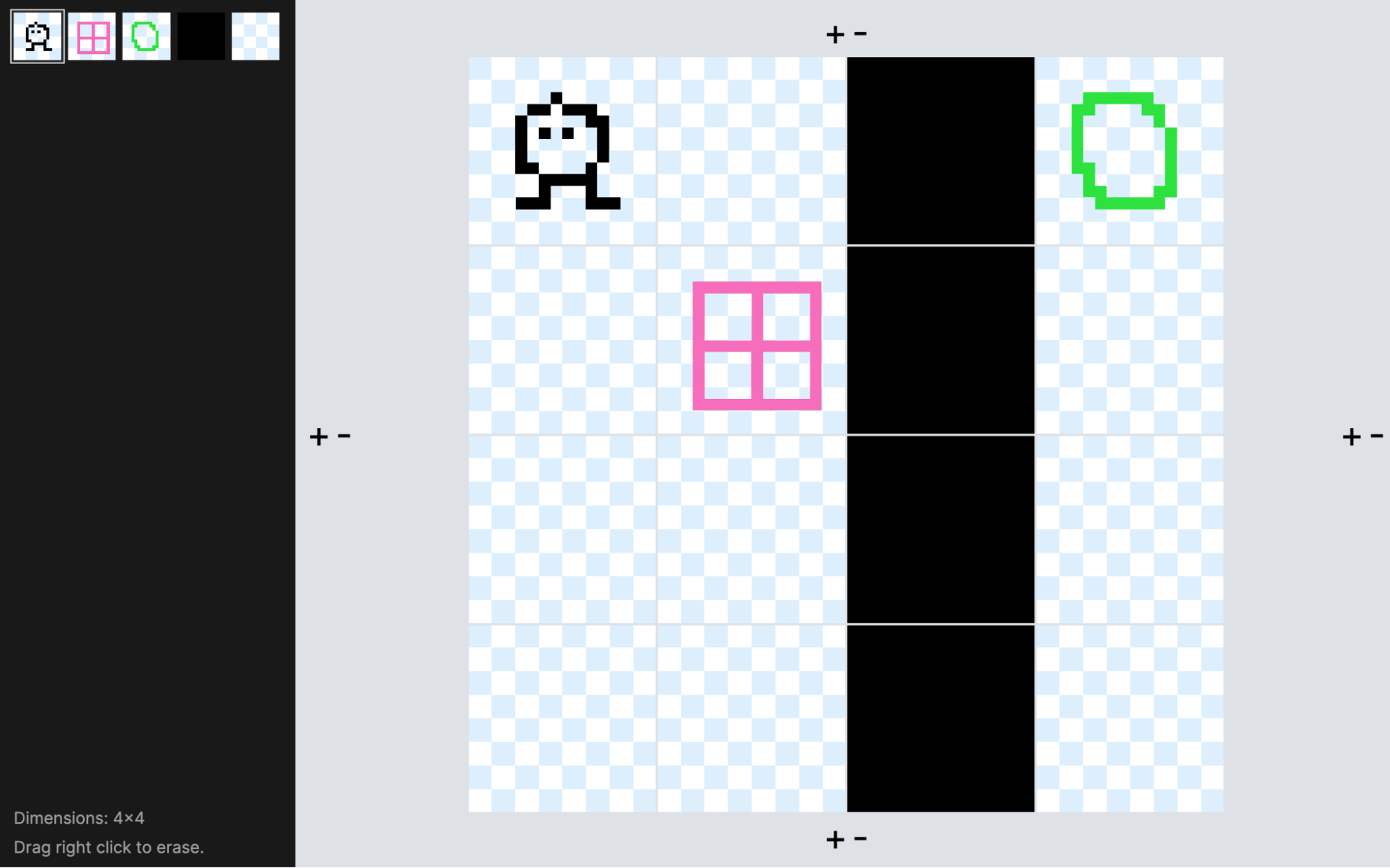
In our game, the levels variable stores an array of levels. Each level is a Sprig map. By clicking on the green map text, you can enter the level editor. It should look like this

Edit this map and remove some of the walls by clicking on the wall by right clicking.
Step 4
Congrats! You made it past the previous level. But you might be running into another problem now.
Can you figure out a way to allow the purple boxes to push each other?
Stuck? Show Hint.
Remember how you made the boxes pushable in step 2? You’ll need to do something similar!
I've tried my best. Show Solution.
Similar to how we made the player push boxes, we’ll need to make boxes push boxes.
So modify setPushables again to add [box]: [ box ] and your code should now look like:
setPushables({
[player]: [ box ],
[box]: [ box ]
});P.S. If you’re curious, specifically the setPushables function takes in an Object which links sprites (listed with an array) to other sprites (which are also listed using an array) that it can push using a colon. Each pair is separated by a comma.
Step 5
You’re almost there, but the game is still missing something… sound effects!
Add sound effects when you move.
Stuck? Show Hint.
Check the “Toolkit” tab for information on tunes, music, and sound effects.
I've tried my best. Show Solution.
You need to do 2 things: create a sprig tune and figure out a way to play it only when you move?.
First, create a tune by adding the below. In Sprig, a tune is a set of musical notes created using our in-game music editor. Don’t worry, it’s really easy to navigate.
const myTune = tune`...`;Click the green tune text to enter the tune editor. Create something of your own!
Now that you have a tune, play it using Sprig’s playTune function.
playTune(myTune);But, we only want to play the tune every time the player moves.
What is something that related to player movement? Our onInput function that runs every time the user presses w, a, s, or d.
So, let’s put the playTune function inside each of the onInput functions.The result should be something like this.
onInput("w", () => {
getFirst(player).y -= 1;
playTune(myTune);
});
onInput("a", () => {
getFirst(player).x -= 1;
playTune(myTune);
});
onInput("s", () => {
getFirst(player).y += 1; // positive y is downwards
playTune(myTune);
});
onInput("d", () => {
getFirst(player).x += 1;
playTune(myTune);
});Step 6
Congratulations! You just made your own game. 🥳
Now solve the puzzle you just created and make sure that nothing is broken.
I’m done, now what?
You’re now a Sprig game developer! You have a few options for how to continue on your Sprig journey:
If you’d like to build a more robust game with some help and guidance, continue to part two of the Sprig Batch Jam!
If you feel confident with the Sprig editor and ready to create your own games from scratch,
- Take a look at the Sprig Gallery and collect ideas from games you look through
- Click here to create a new Sprig game
- Once you’re done, submit your game to the gallery and get a free Sprig console
If you’re enjoying hacking on this Sokoban game, here are some ideas for how to expand on it:
- edit sprites to make them your own
- add two players.
- leave a trail as you move.
- have different boxes and goal types.
- come up with your own mechanic!
If you need help, remember that the toolkit (at the top of this panel) is there for you. You can also ask in the #sprig channel in the Hack Club Slack.